
WordPressで表を作るプラグインTablePressの使い方を解説します。
- TablePressのメリット
- TablePressの使い方(基礎の基礎)
- TablePressの使い方(基礎編)
TablePressのメリット
HTMLの知識がない人でも簡単に表が作成できます。
表を使った表現ができると、
- 商品の比較表
- 店舗の概要(住所、営業時間、連絡先など)
などが、閲覧者にわかりやすく、見やすくなります。
TablePressの使い方(基礎の基礎)
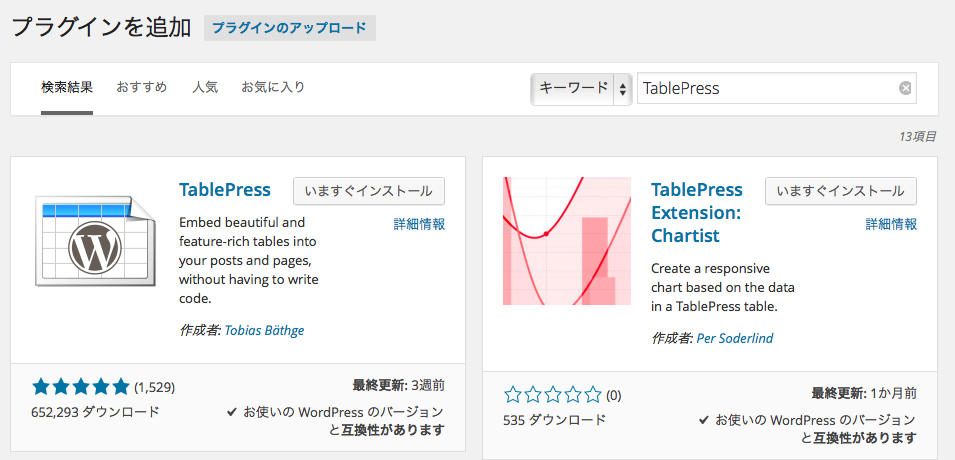
それでは、管理画面からプラグインをクリックし、新規追加から、「TablePress」と検索しインストール、有効化してゆきましょう。

「いますぐインストール」をクリックし、ダウンロードできたら、「プラグイン」を有効化します。
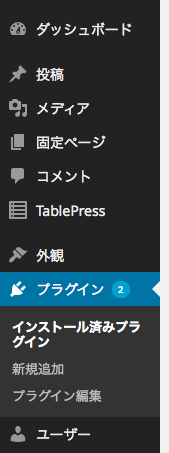
管理画面の左カラムに「TablePress」に表示されています。

プラグイン管理画面で、表を作ります。

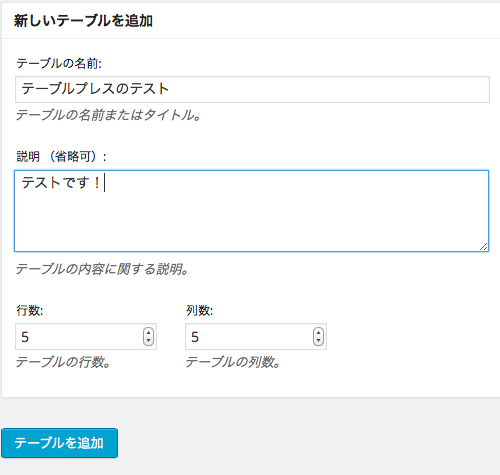
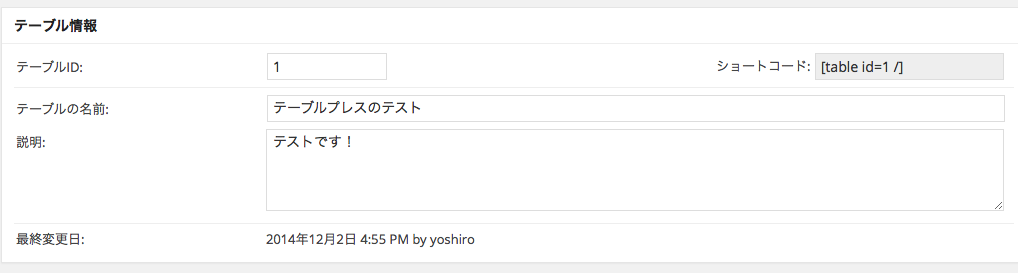
Tableの名前を付けましょう。
とりあえず、「テーブルプレスのテスト」としておきます。
「行数」と「列数」はとりあえず、デフォルトの「5」で説明します。
「テーブルを追加」をクリック。

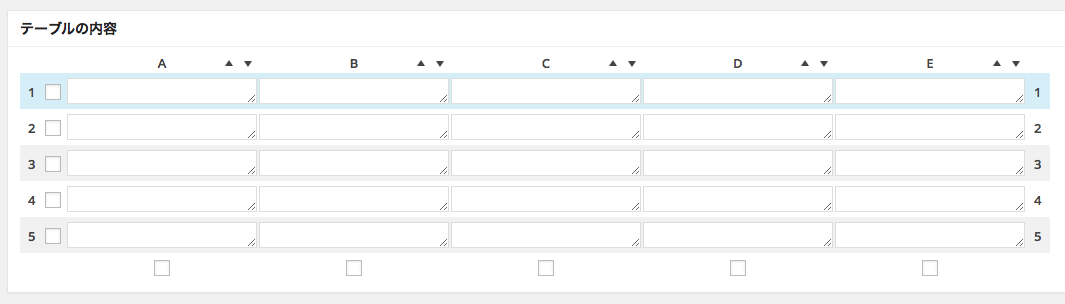
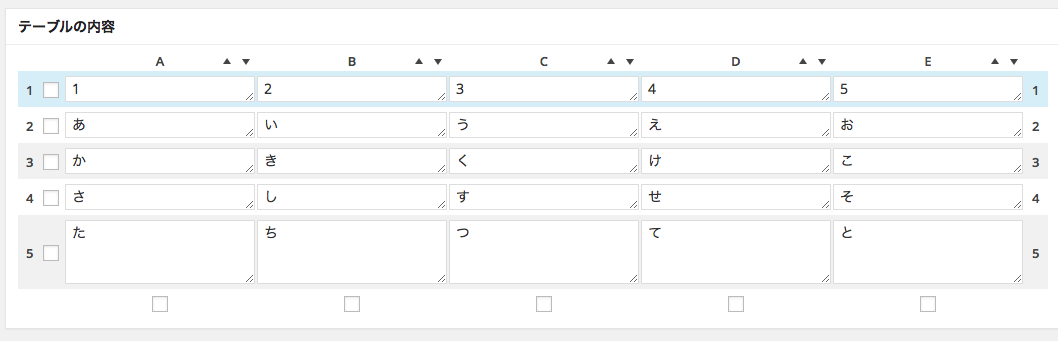
数字の欄が「行」、アルファベットの欄が「列」です。
それぞれに、記入します。
下記のように「1」の横欄に数字を入れてみました。

保存をすると、コード番号が表示されます。「ショートコード」と表示されている箇所です。ここをコピペして、

このショートコードをこの下に書きます↓↓↓
[table id=1 /]
はい、表示されました!