
GoogleマップをWordPressに埋め込むには、
HTMLをコピペして、表示させる方法があります。
しかし、パソコン画面では、問題ありませんが、
スマートホンでそのページを見ると、地図がはみ出してしまいます。
こんな感じです。。。

はみ出すという表現というよりも、地図はスマホの幅にそろえられ、
記事の部分が、幅が狭く表示されてしまいます。
スマートホンからのアクセス数は約50%!
サイトへのアクセスは約50%はモバイル端末からです。
記事の表示が小さく、マップが大きい状態では、
閲覧者ニーズは果たすことはできないでしょう。
見づらいですから離脱につながってしまいます。
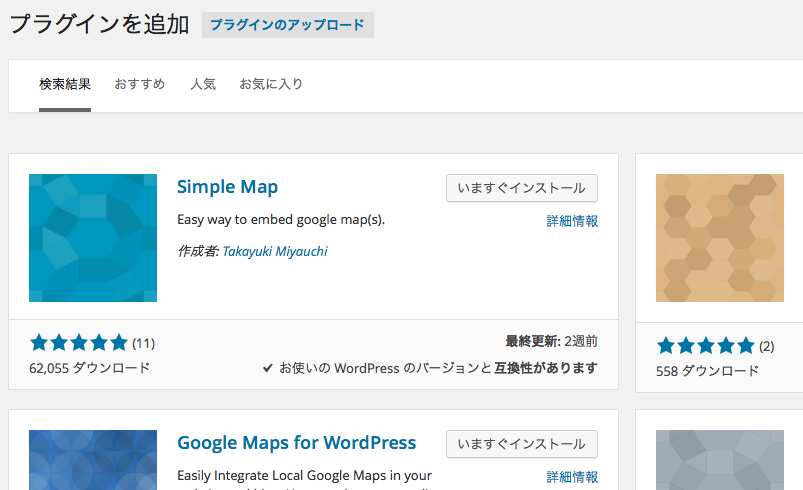
スマホの横幅に最適化できるGoogleプラグイン
Simple Map というプラグインが便利です。
プラグインの検索窓に「simple Map」といれて、クリック!
表示されたら、インストールして有効化してください。

Simple Mapの使い方:住所で表示させる方法
上記のようなコードを書いて、コロンの中に表示させたい住所を記入するだけであら不思議!
下のようにマップが表示されます。
[map addr=”東京都新宿区新宿1丁目”]
Simple Mapの使い方:緯度、経度で表示させる方法
緯度はlat、経度はlngというコードを用います。
そうするとか昨日用に表示されます。
[map lat=”35.689840″ lng=”139.712446″]
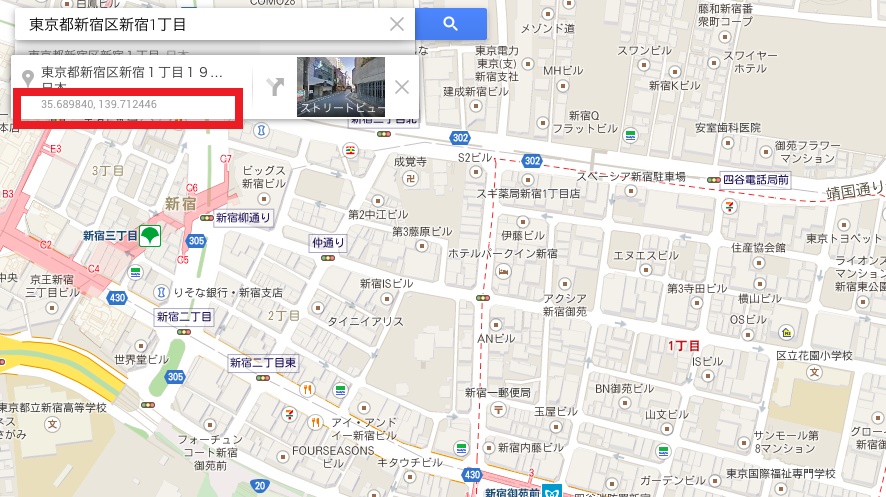
ご存じないあなたのために、Googleマップの緯度経度を調べる方法。
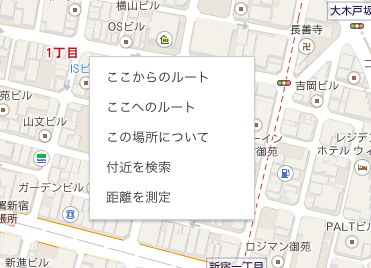
マップ上の目的の場所で、右クリック。

「この場所について」をクリックします。
これが、緯度と経度です。

Simple Mapの使い方:地図の高さを指定する方法
今回のテーマは、スマホで見たときの幅を最適化するということです。
幅は「100%」という設定にします♪
![]()
[map lat=”35.689840″ lng=”139.712446″ width=”100%” height=”500px”]
できましたか!?
スマホでも表示さて確認してくださいね。
なお、スマホで見た場合に、地図はそのままでは、スクロールしませんので、
地図表示をタップするとGoogleマップへジャンプしますので、
駅や公園など周辺の位置関係を確認することができますよ」。
地図は、サイトコンテンツの重要なポイントです。
スマホからのアクセスも無駄にしないように、
きっちりよ小幅を最適化しておきましょう。
それでは、本日も最後までお読みいただきありがとうございました。